Tutoriel Jquery : Détecter qu’un élément est hors de la fenêtre du navigateur
Voici une méthode très simple pour détecter si un élément est hors champ visible, et scroller pour le rendre visible si nécessaire.
Ce script fonctionne quelle que soit la taille du navigateur.
var scroll = jQuery( "body" ).scrollTop();
var win_height = jQuery( window ).height();
var win= win_height+scroll;
var elem=jQuery("#element").offset().top;
if (win<elem) {
var diff=elem-win;
var top_=scroll+diff;
jQuery( "html, body" ).animate({
scrollTop: top_
}, "slow" );
}
Explications
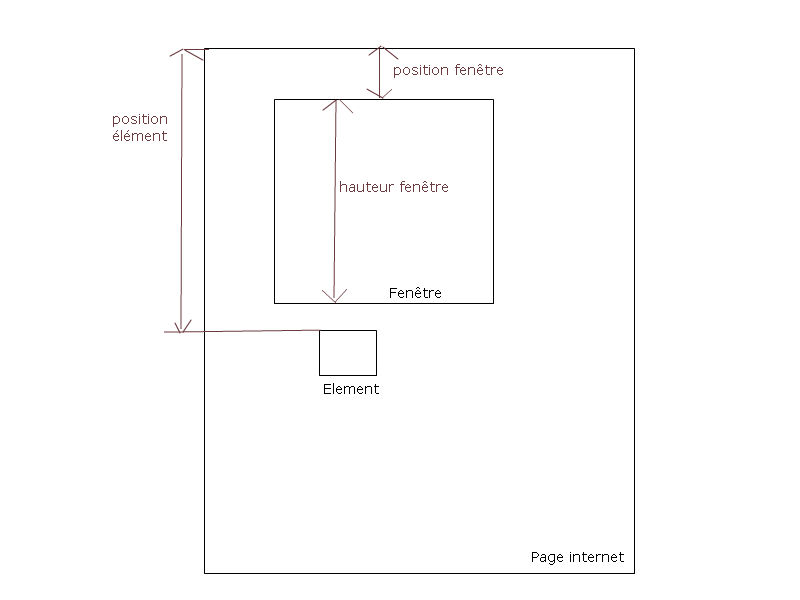
On commence par calculer la position du bas de la fenêtre (variable « win ») en additionnant la position de la fenêtre (variable « scroll ») avec sa hauteur (variable « win_height ») .
Si la position vient à dépasser ( hors fenêtre), on calcule la distance a ajouter (variable « diff ») puis on l’ajoute à la position actuelle ( on obtient la variable « top_ » )
Enfin vous pouvez ajouter l’event suivant si vous souhaitez que votre script soit exécuté à chaque scroll :
$(window).scroll(function(){
// votre code ici
});